こんにちは( ̄・ω・ ̄)
以前にワードプレスへ引っ越してから2週間くらいが経ちました。
まだ使い方に慣れていないのでわからないことだらけですが、徐々にコツを掴みつつあります。
良い点としては、今風の綺麗なデザインのテーマ(テンプレート)が簡単に使えるところです。
そして何より、プラグインが充実していて本当に拡張性があります。それにネットに情報が溢れているので困ってもググればある程度困ることはありません。
悪い点は、覚えることが多くて大変というところですかね・・・。
さて、
今回ですが、引越しをした際の覚え書きを残したいと思います。
ブログのお引っ越し(移転)の手順を画像付きで解説します。
具体的にライブドアブログからワードプレスへの記事のインポートとリダイレクトの方法です。
この記事で分かることは以下です。
・ワードプレスのどのインポーターを使えば良いのか?
・ライブドアブログの「トップページと個別記事」をそれぞれリダイレクトする方法
・Googleからペナルティを受けないためのメタタグの追加
それでは解説していきたいと思います。
ライブドアブログ側でやること

ここでの主な流れは、
- 記事のバックアップ
- トップページと個別記事のリダイレクト
- メタタグの追加
です。
記事をバックアップ
(1)ライブドアブログにログインします。
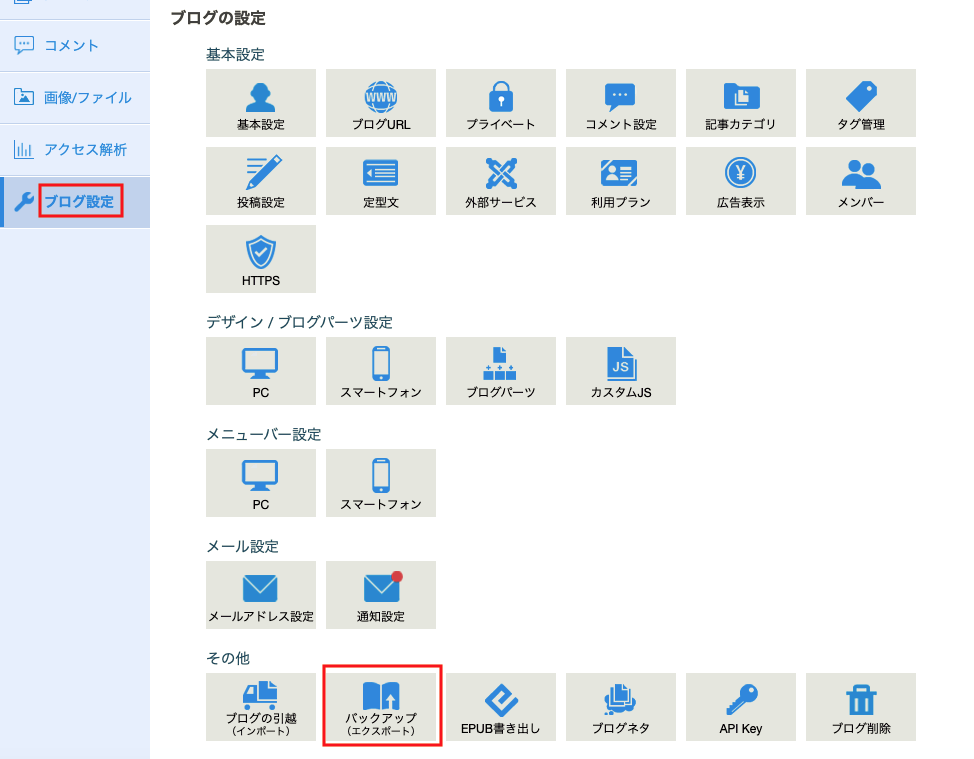
(2)ブログ設定 → 「バックアップ(エクスポート)」をクリックします。

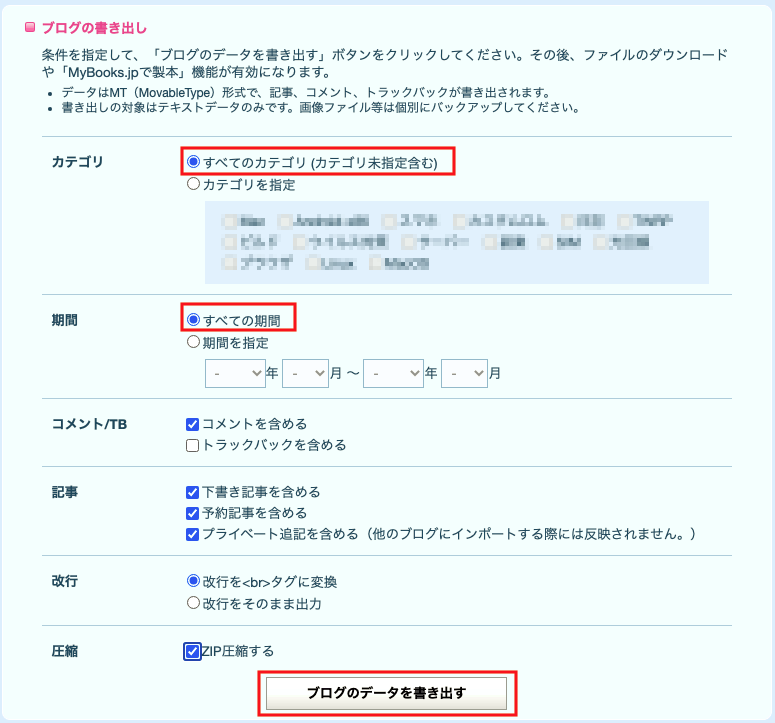
(3)ブログデータの書き出し
必要な項目は赤枠で囲った箇所です。不要な項目はチェックを外します。
データはMT(MovableType)形式で出力されます。

データを書き出すと「backup.txt」がパソコンに保存されます。
(他のデータと間違わないようにファイル名を分かりやすいものに変更しておきます。)

以上でバックアップ作業は完了です。

トップページと個別記事のリダイレクト
記事ごとに新しいサイトへリダイレクトします。
せっかく元のブログのインデックス(SEO)が生きているので使わない手はないです。
(リピーターの方を新しいサイトへ転送してあげること忘れてはいけません!)
ここでのやりたいことは、
「トップページ」と「個別記事」へアクセスした際に独自ドメインのURL(新しいサイト)へリダイレクトすることです。
そして、Googleからペナルティを受けないように元のサイトに「noindex」タグを追加します。
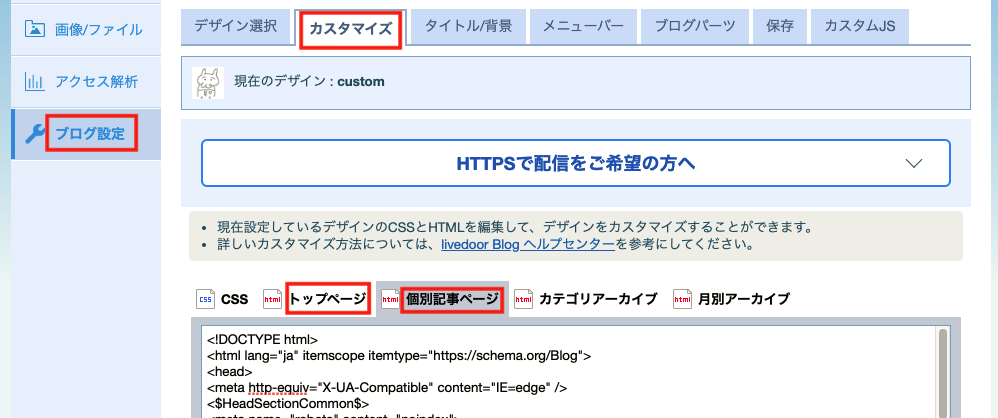
(1)ライブドアブログの「ブログ設定」 → 「カスタマイズ」を表示します。

(2)「トップページ」と「個別記事ページ」に以下のメタタグを追加してください。
挿入箇所はhead内です。
メタタグ:リダイレクト
「トップページ」に追加するタグ。
<meta http-equiv="refresh" content="0;URL=https://(独自ドメイン)/">「個別記事ページ」に追加するタグ。
<meta http-equiv="refresh" content="0;URL=https://(独自ドメイン)/archives/<$ArticleId$>">メタタグ:カノニカル
「トップページ」に追加するタグ。
正規化を行うためにカノニカルも追加しておきます。
<link rel="canonical" href="(移転先のURL)">メタタグ:noindex
「トップページ」に追加するタグ。
元のサイトがインデックスされて重複ペナルティ扱いされないように「noindex」を追加します。
<meta name="robots" content="noindex" />当サイトを使って実験したところうまく行きました(2020年10月時点)。ライブドアブログの仕様が変更になる場合がありますのでうまくいかないときは使用できる独自タグを確認してください。
ライブドアブログの独自タグ(変数)
ライブドアブログ内のテンプレートで使用できる変数があります。
基本的な使い方は <$タグ名$>です。
もし文字列として読み込みたい場合は、エスケープ処理を追加します。<$タグ名 ESCAPE$>
独自タグを利用する利点は、直接テンプレートを編集しなくても変更内容を反映できる点です。
もう今後、ライブドアブログを使わないのであれば不要ですが、覚えておくと便利です。
ライブドアブログの独自タグはこちら。
ワードプレス側でやること
ここからは、ワードプレス側の設定です。
(既にワードプレスのインストールやレンタルサーバーの契約が済んでいるものとして話を進めていきます。)
これからの手順は以下の通りです。
- 画像のアップロード
- パーマリンクの変更
- インポート記事の内容を置き換える
- ライブドアブログのタグも引き継ぐ場合
- 記事のインポート
です。
画像のアップロード
ライブドアブログでバックアップした画像を以下にアップロードしましょう。
「imgs(任意の名前)」というフォルダを作ってアップロードして下さい。
/wp-content/uploads/imgsパーマリンクの変更
ライブドアブログからワードプレスへURLをリダイレクトするには記事IDを引き継ぐ必要があります。
(これをしないと「ページが表示されません」や「404」になります。)
ライブドアブログの記事URLを何もいじっていなければ、
https://(ライブドアブログドメイン)/archives/(記事ID)になっています。
ワードプレスでも同じ記事URLを使うために、「記事ID」→ 「%postname%」にします。
まずは、ワードプレスの共通設定を以下のように変更します。
「ワードプレス」へログイン → 「設定」 → 「パーマリンク設定」です。
「カスタム構造」にチェックを入れて、以下のように設定しましょう。
https://(独自ドメイン)/archives/%postname%/設定例は以下の通りです。

インポート記事の内容を置き換える
記事の準備は任意です。
ここでは記事内の画像URLを置き換えます。
少し複雑ですが、前もってやっておくと以下のメリットがあります。
- 記事の画像が表示される
- 記事のアイキャッチが表示される
先ほどライブドアブログでバックアップした「backup.txt」を使います。
CotEditorというソフトか正規表現で置き換えができるソフトで「backup.txt」を開きます。
(「backup.txt」は大切に複数のバックアップを作っておきましょう。)
「検索」→「置換え」を開いたら、「正規表現」にチェックが入っていることを確認して以下のコマンドを入力して下さい。
記事内の画像URLを置き換え
<検索欄>
https:\/\/livedoor.blogimg.jp\/ユーザー名\/imgs\/.*?\/.*?\/(.*?)\.(jpg|png|gif)<置換欄>
https://sample.com/wp-content/uploads/imgs/$1.$2記事内の画像URLから「-s」を削除
もし記事内の画像URLに「-s」が付いている場合は削除します。
<検索欄>
-s.jpg<置換欄>
.jpg最後に「すべて置換」をクリックします。
基本的にこれだけでアイキャッチ画像が設定されているはずです。
ライブドアブログのタグも引き継ぐ場合
不要の方はスキップしてください。
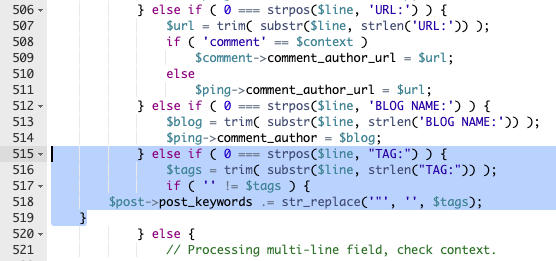
ライブドアブログのタグをワードプレスへ引き継ぎたい方はファイルの編集が必要です。
まずはをインポーターをインストール(「ワードプレス」 → 「ツール」 → 「インポート」→「Movable TypeとTypePad」)してから「movabletype-importer/movabletype-importer.php」を以下のように編集しましょう。

この情報は以下のサイト様を参考にさせて頂きました。
記事のインポート
最後に記事をインポートしましょう。
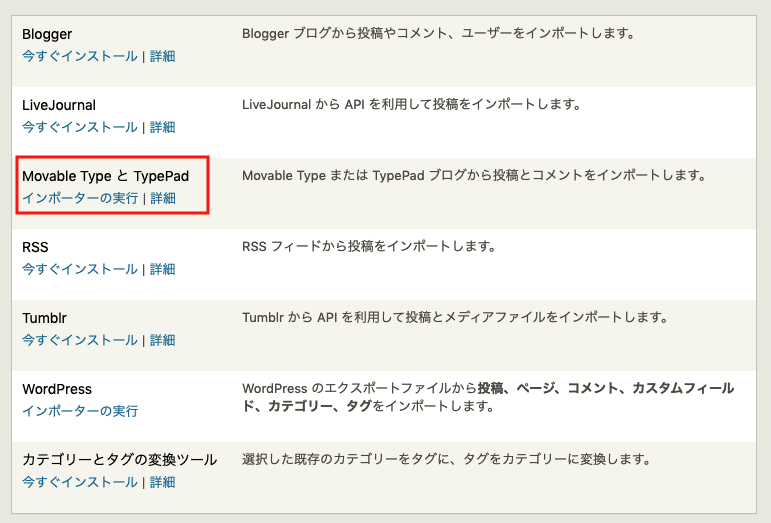
ライブドアブログのバックアップはMT(MovableType)形式なのでワードプレスでは「Movable TypeとTypePad」を選択しましょう。
インポーターの場所は「ワードプレス」 → 「ツール」 → 「インポート」→「Movable TypeとTypePad」です。
「インポーターの実行」をクリックします。

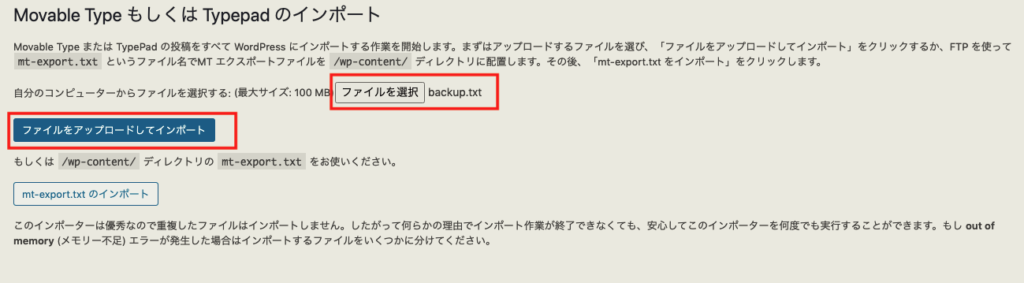
インポート画面に切り替わったらファイルを選択します。
そしてファイルのインポートを開始します。

画像にアイキャッチをつける(オプション)
最後に画像のアイキャッチを一括で設定します。
(不要な方はスキップ。)
プラグインとして「XO Featured Image Tools」をインストールして下さい。
有効にしたら「ツール」→「アイキャッチ画像」の順にクリックして、「外部画像(添付ファイル以外の画像)も対象とする」にチェックを入れます。
「アイキャッチ画像を生成」ボタンを押せば自動で完了します。
以上でライブドアブログからワードプレスへの記事のインポートは終了です。
元のライブドアブログへアクセスして、正しく新しいサイトへリダイレクトされているか確認してください。
この方法は暫定的なものなので新しいサイトへ移行してから数ヶ月をめどに、元のブログは削除した方が良いです。
これから引越しを考えている人へ
まだライブドアブログの引越し先が決まっていない方へ
月額ワンコインで契約できる「ロリポップ!レンタルサーバー」がオススメです!
「ロリポップ!レンタルサーバー






コメント