こんにちは(・∀・)つ
前回の記事で「レンタルサーバーのロリポップ!」に契約しました。
ロリポップは誰でも簡単に登録できる格安レンタルサーバーで、ちょっといい感じのWEBサイトが作れるのが利点です!
残念ながら、初期ドメインはSSL化に対応しておらず、代わりに共有SSLを使用するか、独自ドメインを取得してSSL化サイトを構築するしか方法がありませんでした。

しかし、ついに念願の初期ドメインのSSL化ができるようになりました!
2020年の8月頃にロリポップの大型アップデートを機に全ての初期ドメインでhttpsでのアクセスが可能です。
今回は、初期ドメインのSSL化の方法を画像入りで解説したいと思います。
・ロリポップの初期ドメインをSSL化する方法
・初期ドメインのSSL化の対象かどうか調べる方法
・SSL化が不完全な場合の対処方法
祝!ロリポップ!の初期ドメインのSSL化
2020年8月の大型アップデートで初期ドメインのSSL化が実装されました。
アップデート後のロリポップ!では、 初期ドメインで作ったサイトは標準でSSL化されます。
全プランがSSL化の対象です。
SSL化とはどういうものなのか知らない人のために簡単に説明すると以下のようなイメージです。
http://(ロリポップ!アカウント・ドメイン)/
↓ SSL化!
https://(ロリポップ!アカウント・ドメイン)/
HTTPS(Hypertext Transfer Protocol Secure)は、HTTPの通信を暗号化して改ざんや盗聴を防ぐセキュアな通信です。またグーグルの検索エンジンではHTTPSのURLが優先的に表示されるようになっており、SEO的に有利だと考えられています。
ロリポップ!のアップデートが必要かどうか調べる方法
初期ドメインのSSL化には、「ロリポップ!」自体のアップデートが必要です。
アップデートが必要な人は次の通りです。
アップデートの必要がない人
2020年8月5日以降に「ロリポップ!」に契約した方は特にアップデートする必要はありません。
既にSSL化済みなので設定等は不要です。
アップデートが必要な人
全プランで2020/8/5以前に契約した方はアップデートが必要です。
<アップデート手順>
(ソース:【公式】プランのアップデート情報 )
- ロリポップへログインする
- ユーザー専用ページの上部にある「アップデートの詳細を見る」をクリック
- 注意事項を読み「アップデートする」をクリック
- 約1〜2日でアップデートが完了
(実行前にバックアップを取っておきましょう!)
アップデートが終了した後の確認方法
アップデートが完了した方は、ブラウザにhttpsを追加して「https://(ロリポップ!アカウント・ドメイン)/」でアクセスしてみて下さい。
サイトが問題なく表示されて、404エラー等がでなければ成功です。
ワードプレスの設定(必要な方のみ)
ロリポップをアップデートした方、してない方もワードプレスの設定を変更しましょう。
ワードプレスのサイトアドレスをhttpsへ置き換えます。
実行前には必ず何かしらの方法で記事等のバックアップを作成して下さい。
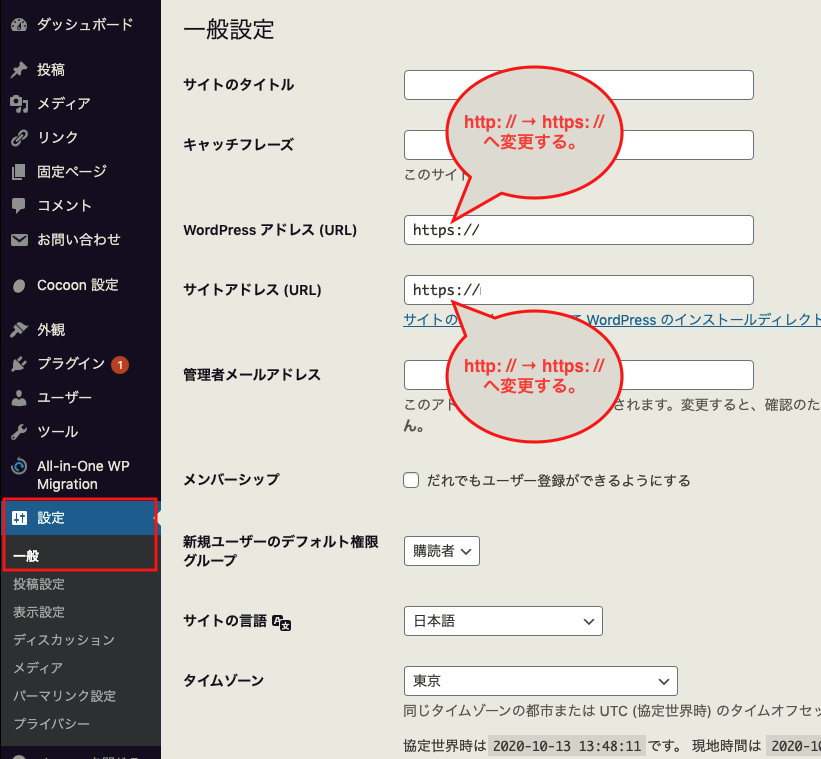
ワードプレスの設定「アドレスをhttpsへ置き換える」
はじめにワードプレスへログインします。
そして「設定 → 一般 → 一般設定」を表示させます。
次の2箇所のアドレスを変更します(httpからhttpsへ)。
- WordPressアドレス(URL)
- サイトアドレス(URL)
一旦、強制ログアウトされますので再度ログインしてアクセスします。
この時点で設定は完了です。
ワードプレスへ正常にアクセス出来るか確認しましょう。
WEBサイトが完全にSSL化されていないとき
httpsでアクセスはできるけど、
ブラウザで開くと「証明書に問題がある」や「改ざんされた可能性がある」などの表示が出る場合があります。
これを解決するためにはワードプレスの設定を見直す必要があります。
<httpとhttpsが混在している場合>
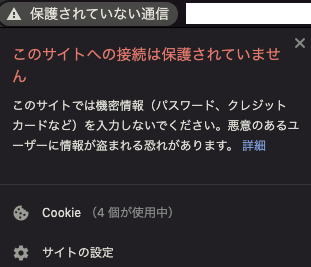
・「このサイトへの接続は保護されていません」
原因:サイトトップページや設定が「http」のままになっていると起こる。
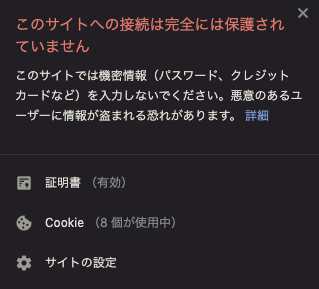
・「このサイトへの接続は完全には保護されていません」
原因:RSSやリンク先などがSSL化されていないと起こる。
どちらの場合もサイト内のどこかに「http」が残っていることを意味しています。

SSL化が不完全な原因を探す
SSL化したのにブラウザで警告が出る場合、
WEBサイトまたはワードプレスの設定が不十分だと考えられます。
以下の3つの方法で原因を調べてみましょう。
方法1 「キャッシュをクリア」
ひょうっとしたらキャッシュが残っているだけかもしれません。
ワードプレスとブラウザのキャッシュをクリアしてから再度アクセスします。
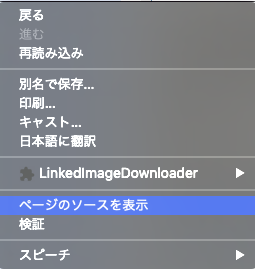
方法2 「ページのソースで確認する」
ブラウザでサイトへアクセスして下さい。
マウスを右クリックして、「ページのソースを表示」をクリックします。

すると、HTMLがずらっと並んだページが表示されると思います。
このページ上で「コントロール+Fキー」を押し、検索ボックスを出します。
「http」と検索してどこが「https」化されていないのか探します。
方法3 「ワードプレス内の設定を見直す」
ワードプレスの設定の何処かが「http」のままになっている箇所があるはずです。
例えば次のような場所です。
探し出して設定を上書きしましょう。
- 「メニューバー」のカスタムリンク
- 「サイドバー」のカスタムリンク
- 「ヘッダー」、「フッター」のカスタムリンク
- 「ユーザー」のイメージ画像URL
Cooconテーマの場合
- OGPのイメージ画像のURL
- 画像のNOIMAGE画像のURL
- 404ページの404画像のURL
- AMPのAMPロゴのURL
- そのほか画像に設定しているURL
以上になります。






コメント